LINE公式アカウントには、リッチメッセージという機能があります。
リッチメッセージを使えば、画像やテキストを1つのコンテンツとしてまとめることができます。さらに、コンテンツにURLなどを設定して、タップでWebサイトに遷移させることも可能です。
この記事では、もっと詳しく「リッチメッセージとは何か」についてお伝えし、作り方、画像のサイズ、配信方法を解説していきます。
リッチメッセージのデザイン事例も紹介するので、活用の参考にしてください。
リッチメッセージとは?
リッチメッセージは、配信コンテンツを作る機能の一種です。リッチメッセージ機能には、2つの特徴があります。
1つ目は、テキストと画像を組み合わせて、1つのコンテンツとしてまとめられること。デザインツールを利用していない場合でも、使いたい画像や写真を用意しておけば、リッチメッセージの機能上で、画像の上にテキストを追加することができます。
2つ目は、コンテンツにURLリンクや、クーポンなどを設定できること。画像をタップすることで、それらのページに遷移させることができます。
例えば、作成済みのバナー画像にリンクを設定したい場合に、リッチメッセージ機能を利用するケースが多いです。

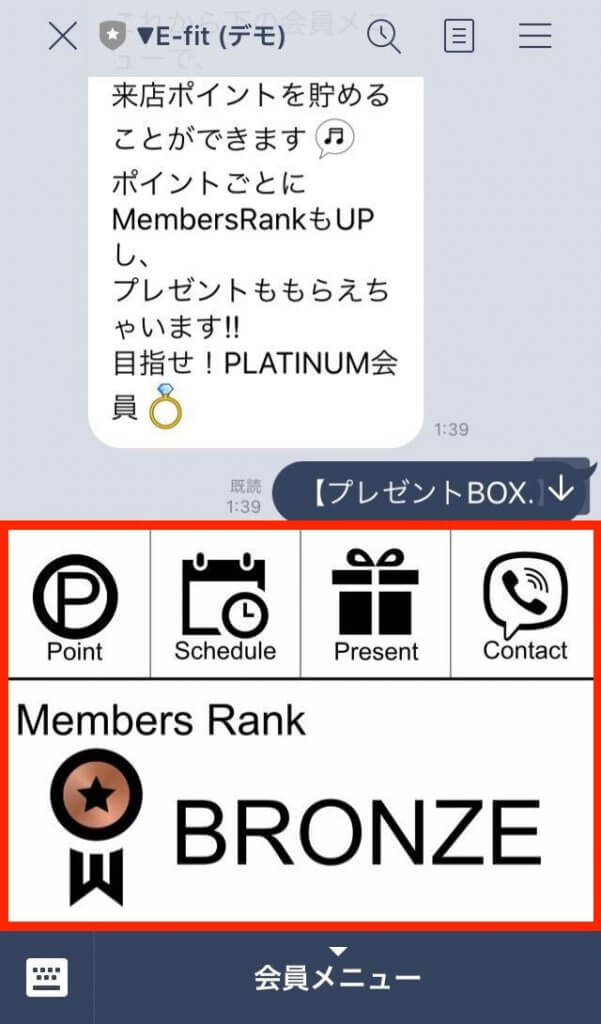
リッチメッセージの例。タップでWebサイトやクーポンに誘導できる
リッチメッセージのメリットと活用シーン
リッチメッセージを利用することで、以下のようなメリットが期待できます。
- 画像を利用して視覚的に訴えるので、メッセージが伝わりやすい
- タップしてWebサイトやクーポンに誘導できる
画像を利用することと、タップすることの両方のメリットが得られます。
リッチメッセージは、通常のメッセージとは異なり、利用する「画像」がポイントとなります。反応率がよい画像を作ることができれば、効果的な配信になるでしょう。ただし、画像を作必要があるため、以下のようなシーンでの活用がおすすめです。
- キャンペーンやイベントなど、ビジュアル的に訴求したい場合
- 「雨の日キャンペーン」「5のつく日はポイント5倍キャンペーン」など、何度か配信するタイミングがある場合
「クリック率を上げたい」「訴求効果を高めたい」いう時には、ぜひ利用してみてください。
「リッチメッセージ」と「リッチメニュー」の違いは?
リッチメニューは、トークの画面下部に固定されるメッセージのこと。一方、リッチメッセージは通常のメッセージと同じように、古いものは流れていきます。

リッチメニューの例。画面下部に固定される
「リッチメッセージ」とメッセージ配信の「写真」との違いは?
メッセージ配信の中には「写真」という、画像を配信できる仕組みがあります。

メッセージ配信では写真を送付できる
画像は、「写真」として送付することもできますが、表示のされ方に違いが出ます。「リッチメッセージ」で送付した場合は、画面いっぱいに表示され、「写真」で送付した場合は、少し小さく表示され、右側に画像の転送用のアイコンが表示されます。

表示の違い
もう1つ違いがあります。それは、タップした時のアクションの違いです。
リッチメッセージはタップをすると、「設定したURLに遷移させる」「クーポンの確認」「テキスト送付」ができます。
メッセージの「写真」は、タップをすると拡大されます。また、右横の転送用のアイコンが表示されていて、こちらをタップすると、LINEの他の友だちに画像を転送させたり、LINE VOOMに写真を投稿させることができます。
「リッチメッセージ」と「カードタイプメッセージ」との違いは?
LINE公式アカウントの「カードタイプメッセージ」という機能では、「画像とテキストとアクション」を組み合わせたカード型のコンテンツが作成できます。さらにそれを複数並べることも可能です。

画像と文字を組み合わせた「カードタイプメッセージ」
リッチメッセージとカードタイプメッセージは、デザインに違いがあるのと、複数画像を1つの吹き出しで送信できるところが異なります。
リッチメッセージのサイズ
リッチメッセージでは、テンプレートを選択し、そのテンプレートに合わせて、タップした場合のアクションを設定します。そのため、テンプレートに合うように、リッチメッセージの画像を作成する必要があります。

テンプレートのサイズは以下です。この中から一つ利用したいテンプレートを選び、そのサイズで画像を作成しましょう。
- 【正方形】1040px × 1040px
- 【横長】幅1040px × 高さ350/幅1040px × 高さ700/幅1040px × 高さ585px
- 【縦長】幅1040px x 高さ1300px/幅1040px x 高さ1850px
- 【カスタム】幅1040px × 高さ520~2080px
正方形を用いることが多いと思いますが、高さを変えたい場合は横長・縦長・カスタムを選択します。カスタムの場合はタップ範囲は1箇所なので、ご注意ください。
リッチメッセージの作り方
では、リッチメッセージの作り方を紹介します。LINE公式アカウントにログインし、リッチメッセージの機能を開きます。
タイトルの入力・テンプレートを選択する
まず、リッチメッセージの「タイトル」を設定します。タイトルは、プッシュ通知やチャットリストに表示され、ユーザーが目にする部分なので、キャッチーなタイトルを入力しましょう。
そして、先ほど説明したように、「テンプレート」を選びます。

範囲ごとにアクションを設定する
次に、画像のタップ範囲ごとに、アクションを設定します。
例えば、4つに分かれているテンプレートを選んだ場合は、4つの範囲ごとに、異なるリンク/クーポン/テキストを設定していきます。

画像をアップする/画像を作成する
次に、画像をアップするか、リッチメッセージの機能上で画像を作成します。
リッチメッセージの画像の作り方は2つあります。

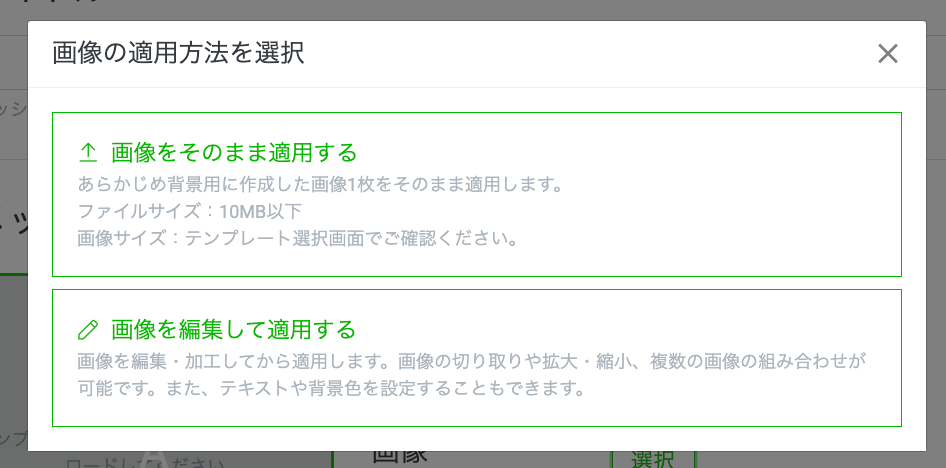
画像の用意方法は2種類ある
- 画像をそのまま適用する(事前にバナー画像を作成している場合)
- 画像を編集して適用する(用意した画像を加工したい場合)
1.の方法は、事前にバナー画像を作り込み、それをアップロードする方法です。デザインツールや、Adobe Creative Labなどを利用して、画像を作成します。
参考:LINE Creative Labでリッチメニュー・リッチメッセージを作る方法
2.の方法は、利用したい画像のみを用意しておき、リッチメッセージの機能を用いて、画像にテキストを追加するなどの加工を行う方法です。デザインツールなどでバナーを作成することが難しい場合に利用されるとよいでしょう。
画像を編集して適用する
ここでは例として、2つ目の「画像を修正・加工する場合」の操作方法をご紹介します。「画像を編集して適用する」を選ぶと、作成画面が立ち上がります。この画面で、リッチメッセージを作成していきます。

オレンジで囲んだメニューアイコンを説明します。
左から順番に以下の操作ができます。
- 元に戻す
- やり直す
- テキストを追加する
- 画像をアップロードする
- 背景色を追加する
- 枠線を追加する
- 削除する
ではまず、メインの画像をアップロードしていきましょう。今回は事前にフリー素材の画像をダウンロードしてきたので、こちらを使用します。
「画像をアップロードする」アイコンをクリックして、画像を選択すると、任意の場所に画像が配置されます。

画像を動かしたり、オレンジで囲んだメニューアイコンが表示されるので、これらを用いて画像の位置を調整していきます。
次に、「背景色を追加する」をクリックして画像に合う色を設定します。

背景の色が変更されました。
次にテキスト(文字)を追加しましょう。テキストを追加をクリックすると、画面中央に「テキスト」という文字が表示されます。

文字のメニューが表示されるので、文字色を変えてみます。

今回は文字色を白にし、画像の下に配置しました。文字の場所は移動できます。そして、文字の内容を変更します。

文字の大きさを調整したい場合は、四隅の四角をドラッグして変更することができます。

「テキスト追加」をクリックすると、複数のテキストを追加することができます。

これで画像は完成です!
保存する
作成ができたら、右上の「適用」をクリックします。
作成した画像をファイルとして保存したい場合は、「適用」をクリックする前に左横にある「ファイルに保存」を行ってください。

アクションを設定する
次に、選んだテンプレートに基づいて、タップした場合のアクションを設定します。
アクションは以下の3つから選べます。
- リンク
- クーポン
- テキスト
リンクを選んだ場合は、タップした時に遷移させたいWebサイトのURLを入力します。
「アクションラベル」という設定項目がありますが、これは音声読み上げ時に利用されるものなので、リッチメッセージの内容を記載しておくと良いでしょう。(例:今回のリッチメッセージの場合は「ヘアケア用品セール」)
クーポンは、事前に作成したクーポンを設定できます。友だちがタップすると、クーポンを表示させることができます。
テキストは、ユーザーがタップすることで、設定したテキストがトークルームに送信されます。通常、応答メッセージと組み合わせて利用します。
これで「保存」をクリックすれば、リッチメッセージの作成完了です!
リッチメッセージの配信方法
リッチメッセージの作成が終われば、リッチメッセージを配信しましょう。配信する場合はリッチメッセージではなく、メッセージ配信を利用します。
左のサイドメニューから、「メッセージ配信」>「メッセージを作成」を選択します。

メッセージの設定セクションで、リッチメッセージを選択します。

送信したいリッチメッセージを選択したら、あとは「配信」を押せば完了です。

リッチメッセージのデザイン事例
リッチメッセージのデザイン事例をご紹介します。
スターバックス
タップ箇所は1箇所でシンプルなデザインです。

引用:@starbucks-j
牛角
タップ箇所は1箇所でインパクトのあるデザインです。

引用:@gyukaku
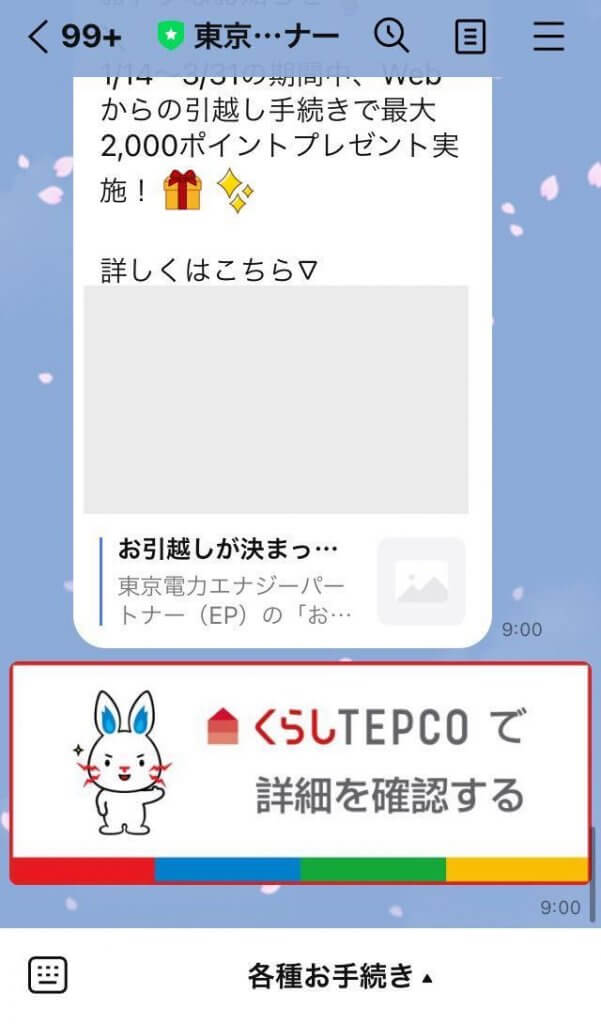
東京電力エナジーパートナー
カスタムデザインが用いられており、タップは1箇所です。

引用:@tepcoep
ローソン
タップ箇所は4箇所でインパクトのあるデザインです。

引用:@lawson
アースガーデン
テンプレートは3つに分かれているものを選択しています。リンクは2箇所(中段・下段)に設定されています。

引用:@earth-garden
まとめ
リッチメッセージの特徴や、設定方法、デザイン事例をご紹介してきました。
リッチメッセージは視覚的にわかりやすく、LINEとの相性が良い配信コンテンツです。是非活用してみてください。
リッチメッセージを活用する中で「画像をタップしたユーザーが誰なのか知りたい」「画像の中でも、どのセクションが最もタップされているのか知りたい」といった要望が生まれることがあります。
そんな時は、当社が提供するLINEマーケティングツール「Liny」の活用がおすすめです。タップされたユーザーを一覧で確認したり、タップされた箇所の計測が行えます。
「Linyの活用方法や、自社でLinyを活用するとどんなことができるのか」を知りたい方は、お気軽にお問い合わせください。







