この記事では、LINE公式アカウントのリッチメニュー画像の作成方法や設定方法を丁寧にお伝えします。この記事を読んで、リッチメニューの疑問を解消して下さい。
リッチメニューをうまく活用して、LINE公式アカウントを効果的に運用していきましょう!
リッチメニューとは?
LINE公式アカウントのリッチメニューとは、トーク画面の下部に固定表示されるメニュー画像です。

画面最下部に固定されるため、メッセージの配信に埋もらせず、見てもらうことが出来る
この画像をタップすると、クーポンの送付や、自社サイトへの遷移といったアクションが設定できます。
【補足】リッチメニューとリッチメッセージの違い
LINE公式アカウントには、「リッチメッセージ」という、画像コンテンツを配信できる機能があります。「リッチメニュー」と「リッチメッセージ」は単語が似ていて混同しやすいですが、「リッチメッセージ」は配信コンテンツの一種で、画像を送付したい場合に用います。
参考:リッチメッセージとは?
リッチメニューの大切さ
リッチメニューはLINE公式アカウントの言わば、「顔」です。画面の大きな部分を占める画像なので目立ちやすく、各種コンテンツへの誘導が期待できます。そのため、多くのLINE公式アカウントがリッチメニューを設定しています。
大事な機能なので、以下の点に注意して設計を行いましょう。
- なんのメニューを設定するか
- どんな画像やキャッチコピーにするのか
- どんなアクションを設定するのか
リッチメニューは期間によって切り替えることができます。反応率が芳しくない場合には、新しいデザインに変更してテストを行い、反応率が高いリッチメニューに改善していくことをおすすめします。
どのプランで利用出来るの?
LINE公式アカウントには複数の料金プランが用意されていますが、どのプランでもリッチメニューを利用することが出来ます。
リッチメニュー画像の作成の流れ【3ステップ】
リッチメニューは以下の流れで作成すると良いでしょう。
- リッチメニュー画像の構成(要件)を決める
- リッチメニュー画像を作る(自分で作る or デザイナーに依頼する)
- リッチメニューを設定する
詳しく説明していきます。
1. リッチメニュー画像の構成(要件)を決める
リッチメニューでは、テンプレートとアクションが決まっています。まずは、どのテンプレート、どのアクションを使うのかを決め、リッチメニューの構成を考えましょう。
リッチメニュー画像の構成を、3つのポイントで解説していきます。
- テンプレートを選ぶ
- アクションを選ぶ
- リッチメニューの構成(要件)を決める
順番に見ていきましょう。
テンプレート選ぶ
テンプレートは「大」と「小」の2つの種類が用意されています。さらに、大には7パターン、小には5パターンの種類があります。この中から、作成したいテンプレートを選びます。

テンプレートの種類
\豊富なデザインテンプレが使える/
Liny資料ダウンロードはこちら
「タブ形式」や「複数枚」のリッチメニューを作る方法

linyの契約者専用リッチメニュー
昨今、タブ形式や、複数の画像をタップで切り替えることができるリッチメニューが増えてきました。このようなリッチメニューは、LINE公式アカウントだけでは作成することはできず、当社が提供するLinyのような、LINE公式アカウントの拡張ツールを利用することで、実現ができます。
詳細は、以下のページでご確認ください。
【補足】リッチメニューのサイズはいくつ?
リッチメニューに使用する画像のサイズは、テンプレート(大・小)と解像度により異なります。以下に、解像度別の3種類の代表的な画像サイズをご紹介します。
一般的には解像度【中】のサイズで作成することが多いです。
サイズ「大」のおすすめサイズ
| 解像度 | サイズ |
| 高 | 2,500px ✕ 1,686px |
| 中(おすすめ) | 1,200px ✕ 810px |
| 小 | 800px ✕ 540px |
サイズ「小」のおすすめサイズ
| 解像度 | サイズ |
| 高 | 2,500px ✕ 843px |
| 中(おすすめ) | 1,200px ✕ 405px |
| 小 | 800px ✕ 270px |
アクションを選ぶ
テンプレートで分割されている区分ごとに、タップされた際の「アクション」を設定することができます。
アクションというのはユーザーがメニューをタップした場合の動作のことです。アクションには以下の種類があります。
- リンク:ホームページへのリンクに遷移する
- クーポン:LINEで作成したクーポンを表示する
- テキスト:テキストを送付する(自動応答と組み合わせて利用することが多い)
- ショップカード:LINEで作成したショップカードを表示する
- 設定しない:タップしても何もおこらない
リッチメニューの構成(要件)を決める
テンプレートとアクションの種類を把握したら、リッチメニューの要件をまとめて、構成を考えましょう。

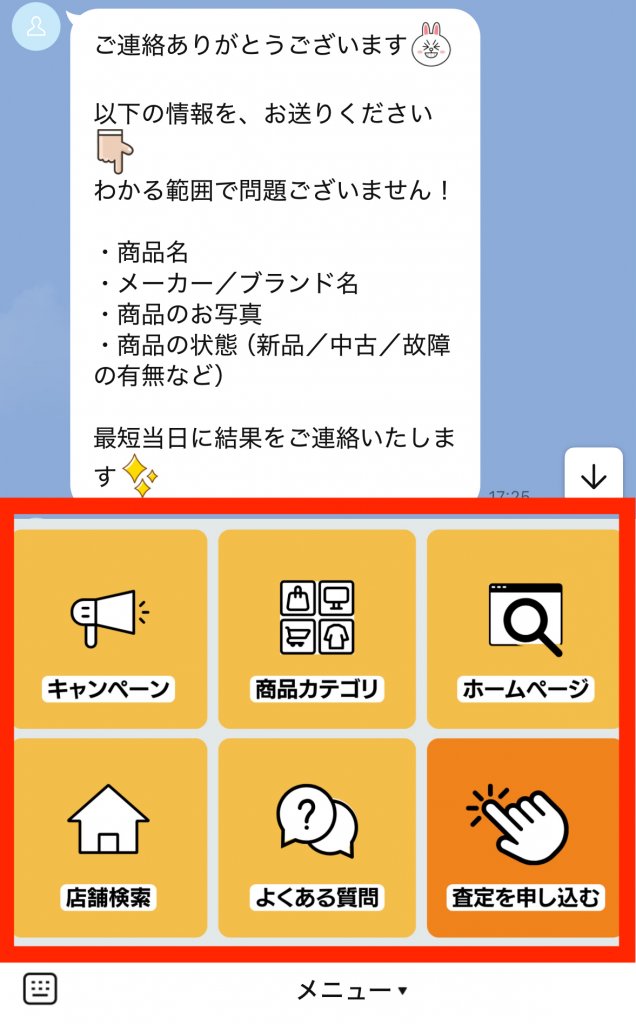
リッチメニュー 画像の構成例
2. リッチメニューの画像を作る
2つ目のステップでは、リッチメニューの画像を作成していきます。以下の方法があります。
- LINE公式アカウントの機能を使って画像を作る
- デザインツールを使って画像を作る
- デザイナーに依頼する
それぞれの方法について説明していきます。
LINE公式アカウントの機能を使って画像を作る
デザインに詳しくない方でも、LINE公式アカウントの機能を利用すれば、リッチメニューを簡単に作成する事ができます。
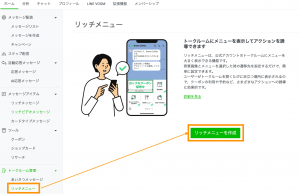
まず、LINE公式アカウントの管理画面にログインし、「ホーム」> 「トークルーム管理」 > 「リッチメニュー」 >「作成」をクリックします。

リッチメニューを選択
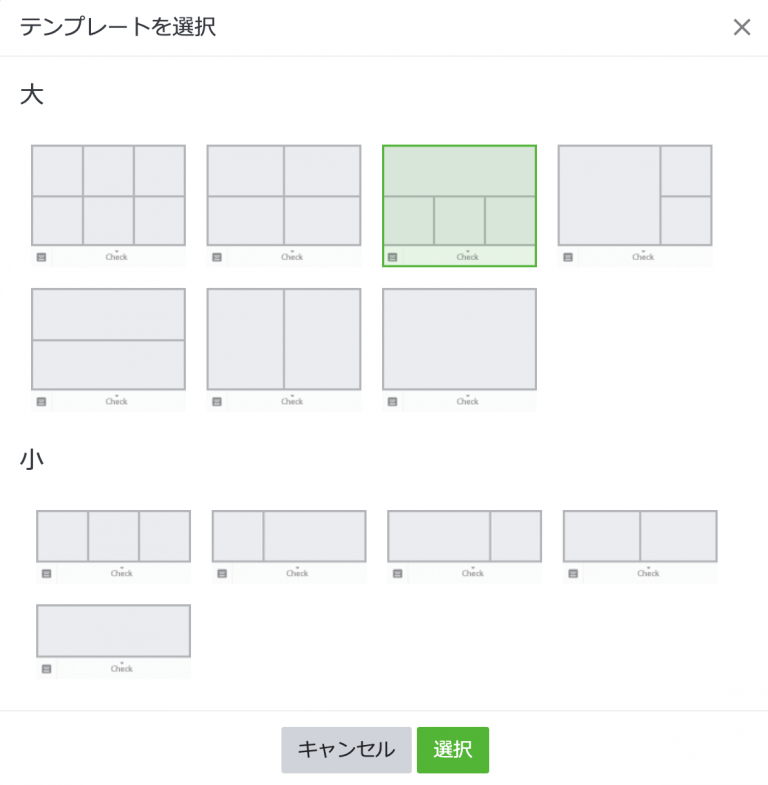
「テンプレートを選択」をクリックして下さい。

テンプレートを選択する
利用するテンプレートを選択します。

例:四分割のテンプレートを選択
画像の「設定」をクリックし、「エリアごとに画像を作成」を選択します。

画像の設定をクリック

エリアごとに画像を作成を選択
ここから、画像の作成が始まります。今回は四分割しているテンプレートを選んだため、4つ分の範囲を設定していくことになります。
リッチメニューの作成に、画像は必須ではありませんが、訴求力が高いリッチメニューにするために、画像やアイコンの利用をお勧めします。画像は、「事前に画像を用意する」「LINE公式があらかじめ用意しているアイコンを利用する」の2つの方法があります。今回は、両方を用いてみます。
「事前に画像を用意する」場合、無料素材のダンロード方法については、【決定版】好反応を叩き出す!リッチメニュー活用デザイン&作り方マニュアルの記事で紹介しています。
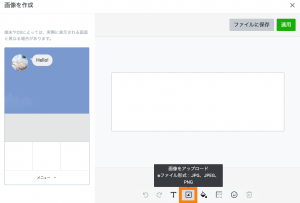
左に、プレビュー画面が表示されています。色が濃くなっている箇所が、現在選択されている範囲です。右側のキャンバスで、画像を作成していきます。まずは、あらかじめ用意した画像を追加しましょう。右下の画像追加アイコンをクリックします。

画像をアップロードを選択する
追加する画像を選択して配置します。

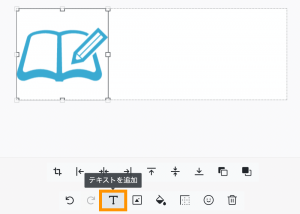
テキストを入れる場合は、「T」のマークをクリックして、入力を行います。

テキスト追加
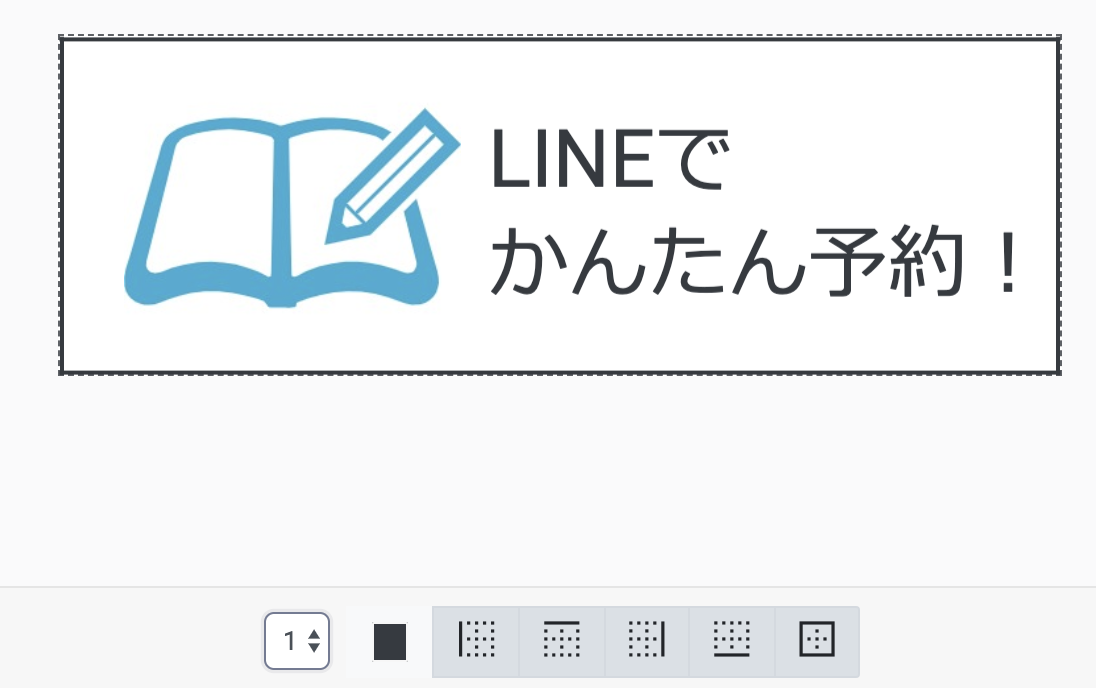
枠線も付けてみましょう。右から3つ目の「枠線を追加」マークをクリックして設定します。

枠線の太さと場所を選ぶ
1つ目の画像が完成しました。
左のプレビューから次のメニュー部分を選択し、他のメニュー部分の画像も同様に設定していきます。
次は、LINE公式アカウントがあらかじめ用意しているアイコンを追加してみましょう。右下のメニューから「アイコン追加」マークをクリックして、使いたいアイコンを選びます。アイコンを選択すると「アイコンの色の変更」「枠線」「塗りつぶし」メニューが出てきます。テキストも変更できます。
アイコンの追加
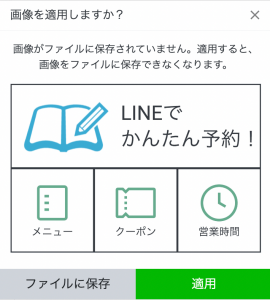
全ての画像が完成したら、画面右上の「適用」をクリックします。リッチメニューを画像ファイルとして保存したい場合は「ファイルに保存」をクリックします。

画像の設定が完了
これで、LINE公式アカウントの機能を利用した、画像の作成が完了です。
デザインツールを使って画像を作る
当社が提供するLINEのマーケティングツール「Liny」では、管理画面内でデザインテンプレートを選択して、おしゃれで効果的なリッチメニューを簡単に作成することができます。

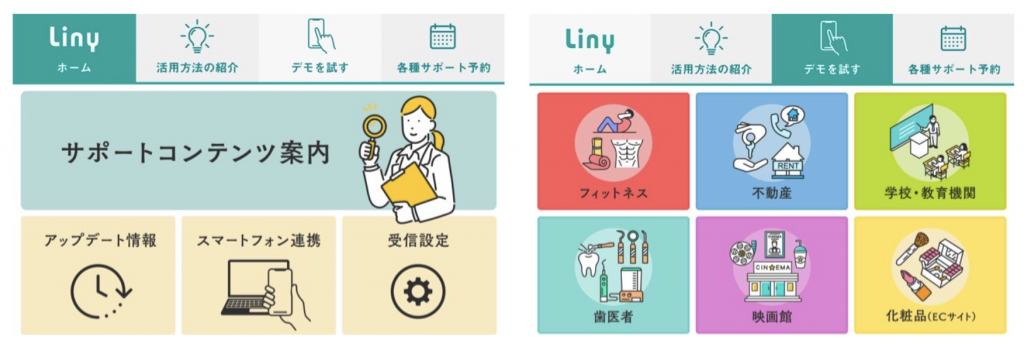
デザインテンプレート例
\テンプレを選択してサクッと作成/
Liny紹介資料をダウンロード
タブ形式の複数ページのリッチメニューの設定も容易です。詳しくは、以下の記事でご紹介しています。
参考:Linyにリッチメニューのデザインテンプレートが登場!タブ形式も簡単作成
デザイナーに依頼する
社内にデザイナーがいる場合は、デザイナーに依頼をして効果的な画像を作ってもらうと良いでしょう。
デザイナーが社内にいない場合は、外部に依頼することも出来ます。例えば、ココナラやクラウドワークスなどの、クラウドソーシングサービスを利用して発注することで、比較的安価に作成できる場合もあります。
3. リッチメニューを設定する
最後はリッチメニューの設定です。設定項目は以下です。
- タイトル
- 表示期間
- メニューを最初から出しておくか/非表示にしておくか
- テンプレートの選択
- アクションの設定
これらの設定で注意が必要な点を説明していきます。
表示期間
表示期間の設定は必須となります。開始も終了も必要になるため、任意の期間を設定してください。
アクションの設定
先述しましたが、アクションの設定項目は以下です。
- リンク:ホームページへのリンクに遷移する
- クーポン:LINEで作成したクーポンを表示する
- テキスト:テキストを送付する(自動応答と組み合わせて利用することが多い)
- ショップカード:LINEで作成したショップカードを表示する
- 設定しない:タップしても何もおこらない
アクション設定については、以下のページで詳しく紹介していますので、不明点が出てきた場合はご確認ください。
参考:リッチメニューのアクション設定とは?アクションラベルも解説
リッチメニューにはどんな情報を掲載すればいい?
リッチメニューに掲載する内容は、以下の情報を組み合わせると良いでしょう。
売り上げにつなげるための情報
例えば以下の情報が挙げられます。
- キャンペーンや新サービスの案内
- クーポンへの誘導
- オンラインショップへの誘導
- 申し込みを促す
- 予約ボタン
- 問い合わせボタン
ユーザーが知りたい情報
例えば以下の情報が挙げられます。
- ホームページへのリンク
- ブログへのリンク
- ショップカードへの誘導
- 営業時間やアクセスの案内
応用:さらにリッチメニューを活用する場合
LINE公式アカウントのマーケティングツール「Liny」を併用すると、リッチメニュー内に以下のような情報を掲載することも可能です。
- アンケートへの誘導
- 診断ゲームの開始
- 会員登録フォームへの誘導
- 予約フォームへの誘導
Linyを使えば、より多くのアクションが設定できるようになります。
リッチメニューの事例とデザイン集
リッチメニューは、デザインの作り込みがクリック率にも影響してきます。そのため、「どのようなデザインにすれば良いの?」と、悩まれる場合もあるでしょう。そんなときは、企業が活用しているリッチメニューの事例を見ながらアイデアを収集し、自社にマッチするデザインを考えることも重要です。
以下のページでは、様々な企業のリッチメニューの事例を集めました。是非チェックして下さい。
参考:【保存版】LINE公式アカウントのリッチメニュー事例を集めました!
リッチメニューをもっと自由に使いたい
LINE公式アカウントの機能では、リッチメニューは1つしか表示させることが出来ません。
しかし、リッチメニューは公式アカウントの「顔」となる部分。「もっと効果的にリッチメニューを活用できないか...」とお悩みの方もいらっしゃるのではないでしょうか?
Linyには、セグメントリッチメニューという機能があります。この機能は、タブ式のリッチメニューや、リッチメニューをユーザーの属性ごとに出し分けて表示させることができるものです。
例えば、以下のような使い方も可能です。
- 「登録者」と「未登録者」で異なるリッチメニューを表示する
- 登録店舗ごとに表示するリッチメニューを変更する
- イベント参加者向けに、限定メニューを表示する

セグメントリッチメニュー機能は、Linyの中でも特にオススメの機能で、この機能を使うためにLinyをご利用になる方もいるほど。
「Linyのセグメントリッチメニューにご興味がある方」「自社で使うとしたらどのような活用方法が考えられるのかを相談したい方」は、お気軽にお問い合わせください。







