Linyで回答フォームを作成している時に、「回答フォームの色をアレンジしたい」「HPやLPと同じようなデザインを回答フォームでも実現したい」と思う方もいるのではないでしょうか。
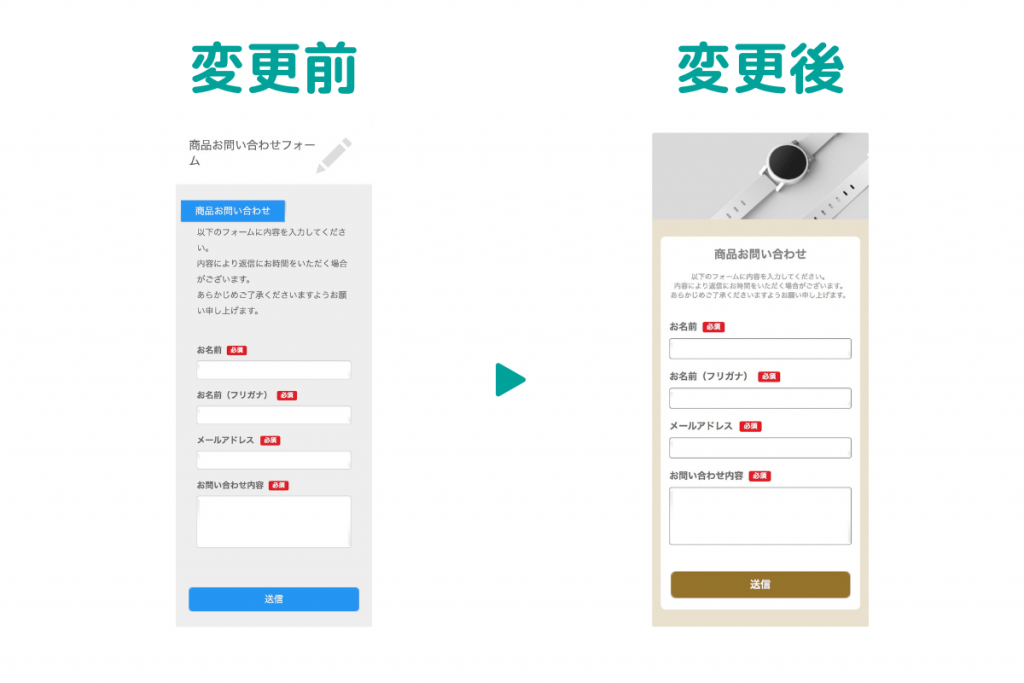
そのような時には「カラー/デザイン設定」を使って、以下のようにお好みのデザインにカスタマイズすることが可能です。

変更後のデザイン
この記事では、回答フォームの「カラー/デザイン設定」の使い方について解説していきます。また、コピーして使えるCSSのサンプルもご紹介するので是非参考にしてください。
回答フォームのカスタマイズとは
Linyの回答フォームでは、自由記入や選択式などの質問を設定してアンケートやお問い合わせフォームを作成できます。
回答フォームにはカラーやデザインを設定/変更できる機能があり、フォームのデザインをアレンジすることが可能です。カラーを変えたり画像を挿入することで、見やすさを改善し、ブランドイメージを踏まえた回答フォームを作成することができます。
回答フォームの「カラー/デザイン設定」には2種類あります。
【カスタムデザイン】
カスタムデザインでは、以下を設定できます。
- ボタンカラー
- 背景カラー
- フォーム背景カラー
- ヘッダー画像
- 背景の画像
特定の箇所に対して、色や画像を設定するだけなので気軽にアレンジが可能です。
【カスタムCSS】
CSSはWebサイトやページの見た目を設定する時に使われる技術の1つです。
回答フォームのカスタムCSSを用いることで、ページに使用する文字や背景の色・形・大きさの編集、また、ボタンや見出しなどのアレンジができます。
カスタムデザインで指定できる箇所以外にも適用できるため、さらに自由度の高いデザインが作成できます。
ではここから、「カスタムデザイン」「カスタムCSS」の設定方法を、順番にご紹介していきます。
「カスタムデザイン」の使い方
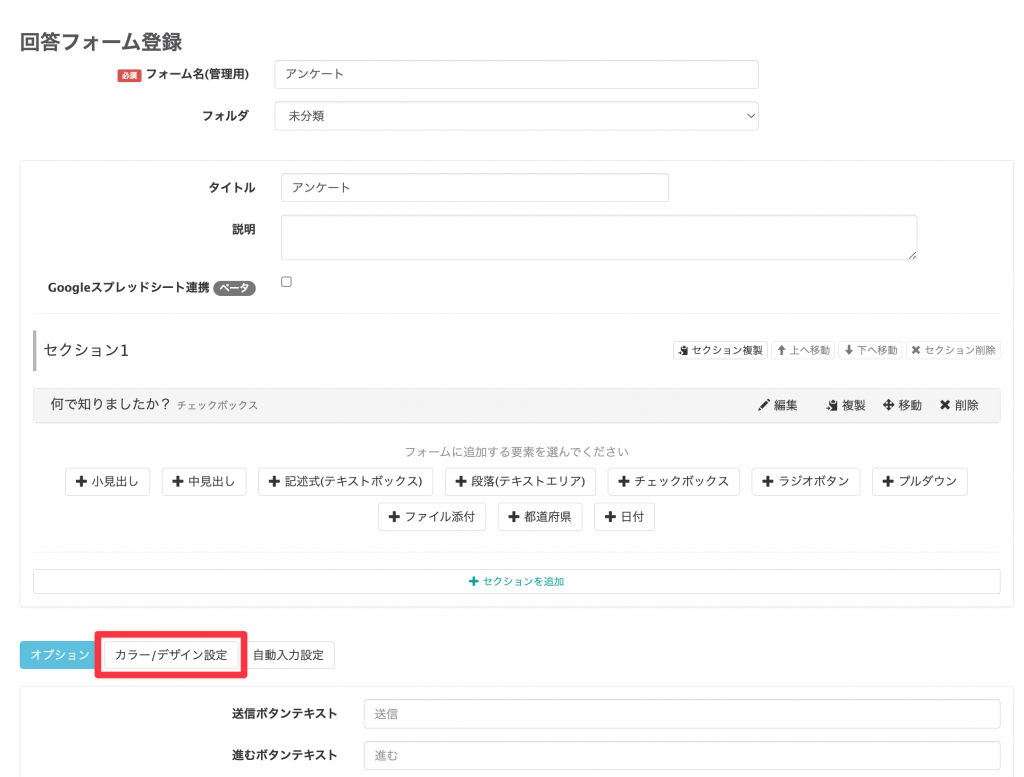
Linyの回答フォームを開きます。カスタマイズしたいフォームの作成・編集画面下部にある、「カラー/デザイン設定」を選択します。

「カラー/デザイン設定」を選択
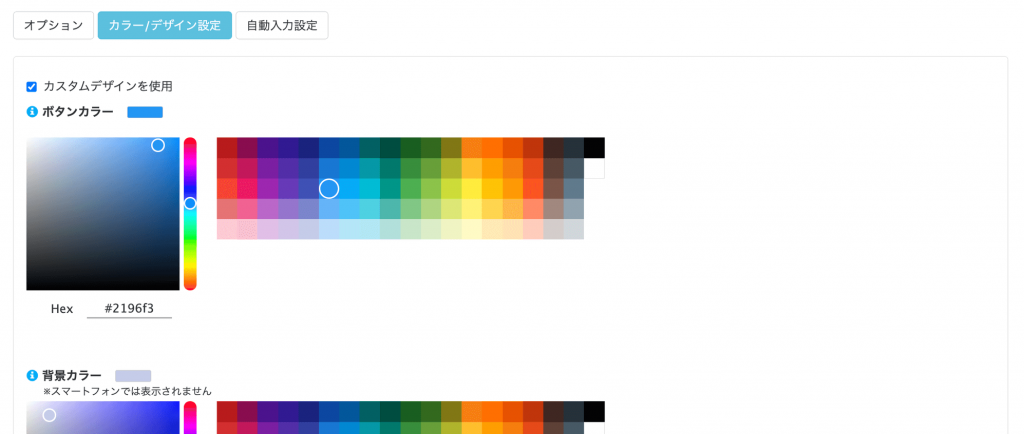
選択すると、カスタムデザインの編集画面が表示されます。

カスタムデザインの編集画面
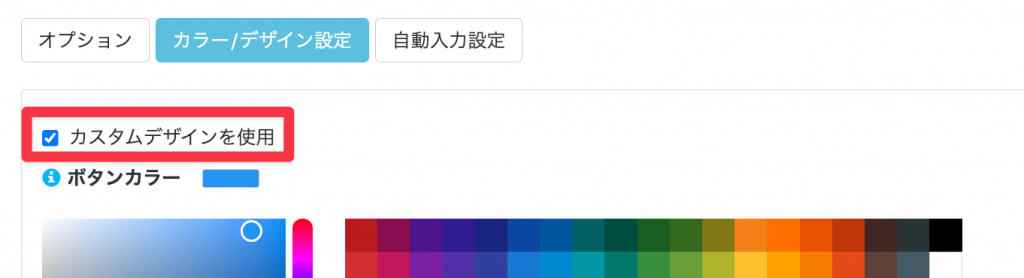
「カスタムデザインを使用」にチェックを入れます(カスタムCSSと併用が可能です)。

「カスタムデザインを使用」にチェックを入れる
カスタムデザインでカラーを選択する方法
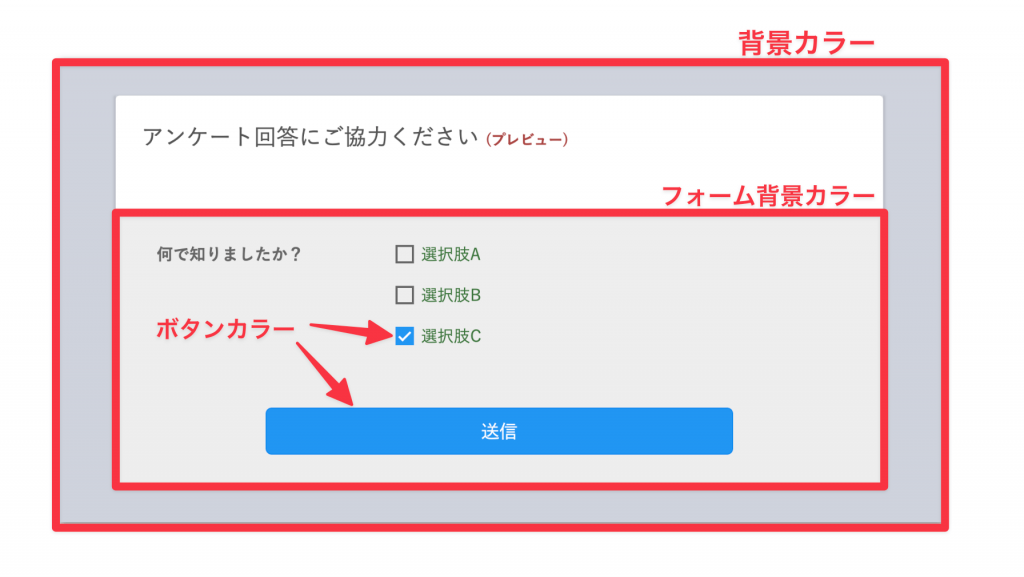
カスタムデザインでは、ボタンカラー、背景カラー、フォーム背景カラーを編集できます。
背景カラーはPCのみ表示されます。スマートフォンの画面には表示されないのでご注意ください。

ボタンカラー・背景カラー・フォーム背景カラー
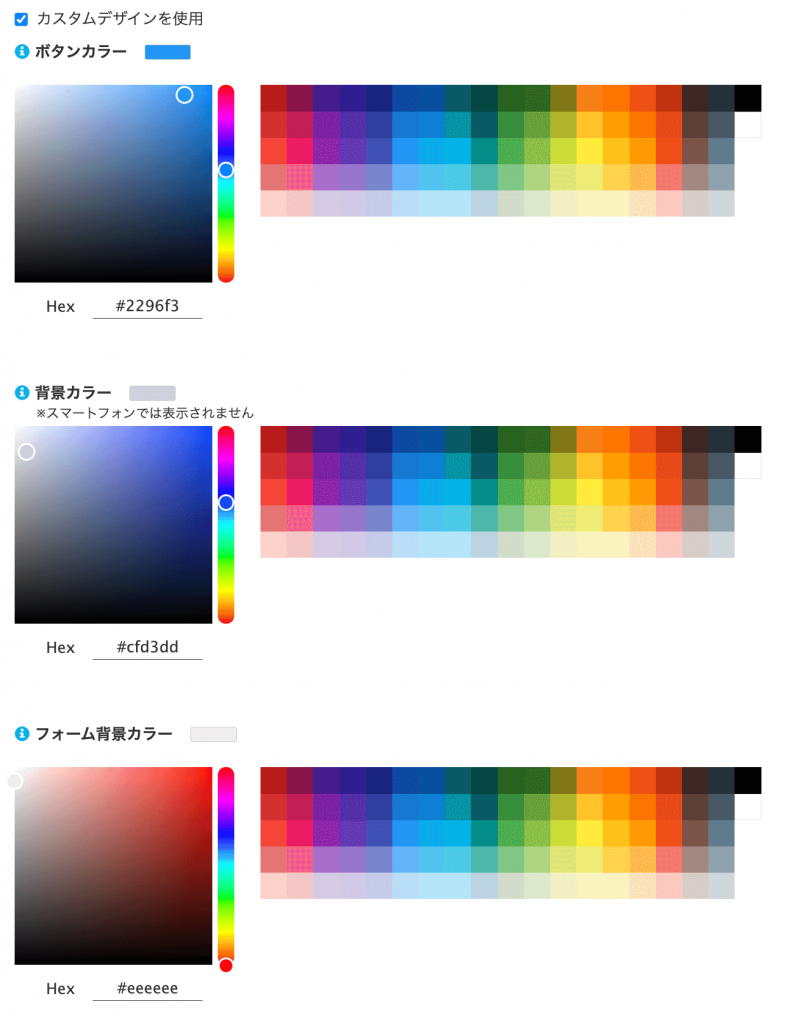
カラーを選択、またはカラーコードを入力することで色の設定ができます。

カラー選択
カスタムデザインで画像を選択する方法
以下の手順でヘッダー画像、背景画像の編集ができます。
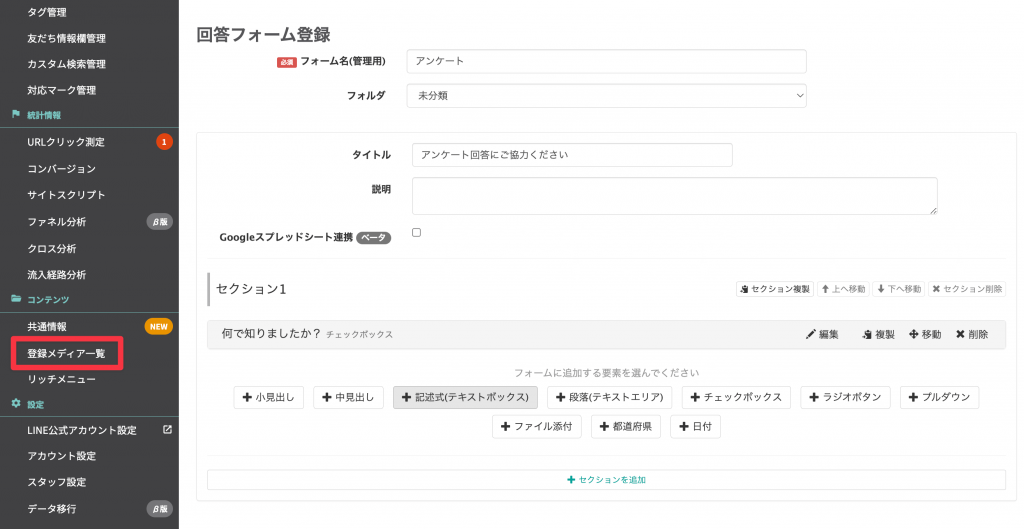
登録メディア一覧を選択します。この時、新しいタブで開くようにしてください。( *回答フォームを保存する前に別のページを開くと、保存されていない回答フォームの内容は破棄されてしまいます)

登録メディア一覧を選択
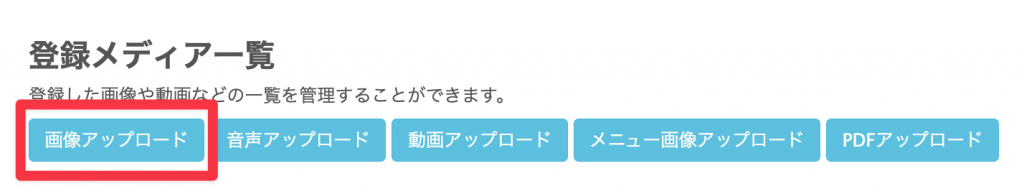
画像アップロードを選択します。

画像アップロードを選択
ドラッグまたはファイルを選択して画像をアップロードします。

画像をアップロード
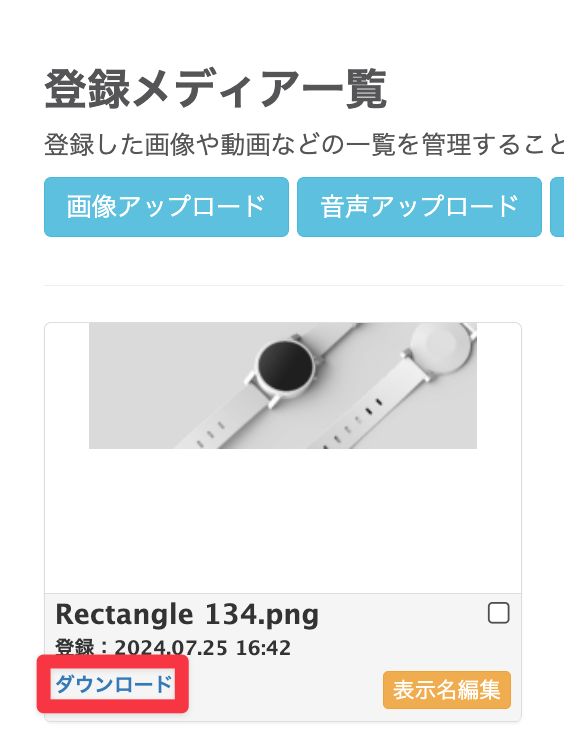
アップロードが完了した画像下の「ダウンロード」をクリックすると別タブに画像が表示されます。

「ダウンロード」をクリック
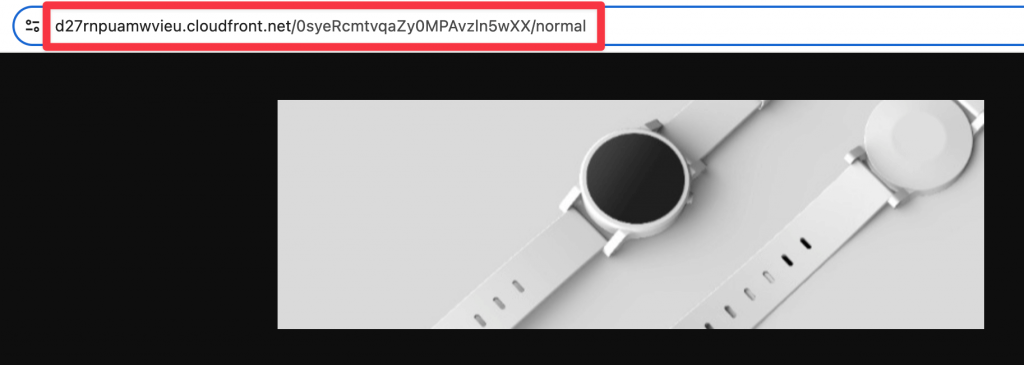
URLをコピーします。

URLをコピー
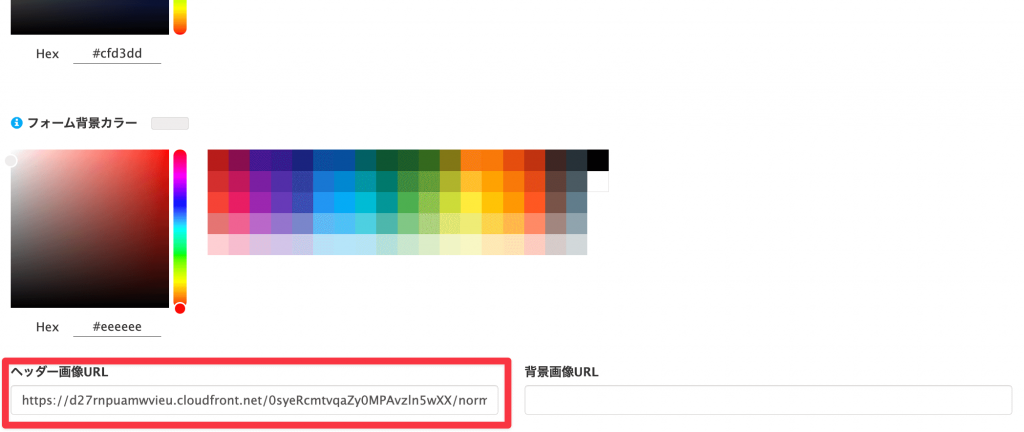
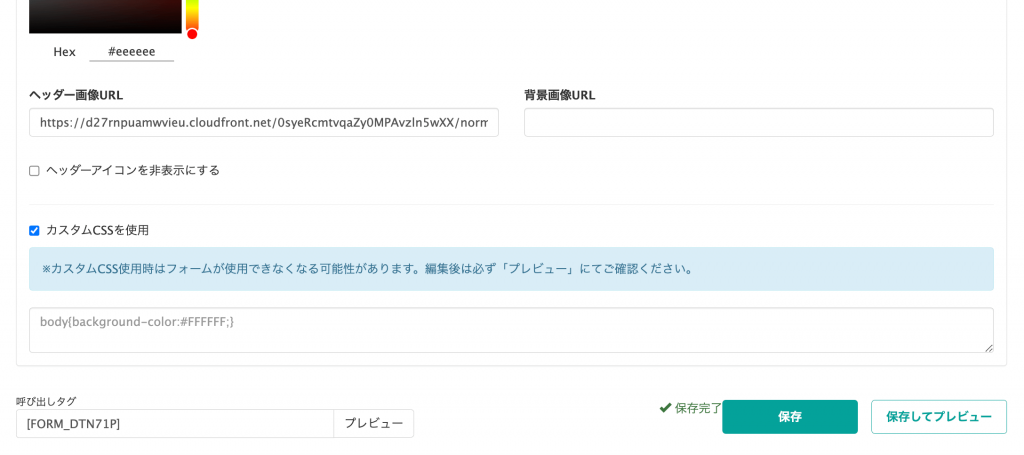
カスタムデザイン画面の下部にあるURL貼り付け欄にペーストします。

URL貼り付け欄にペースト
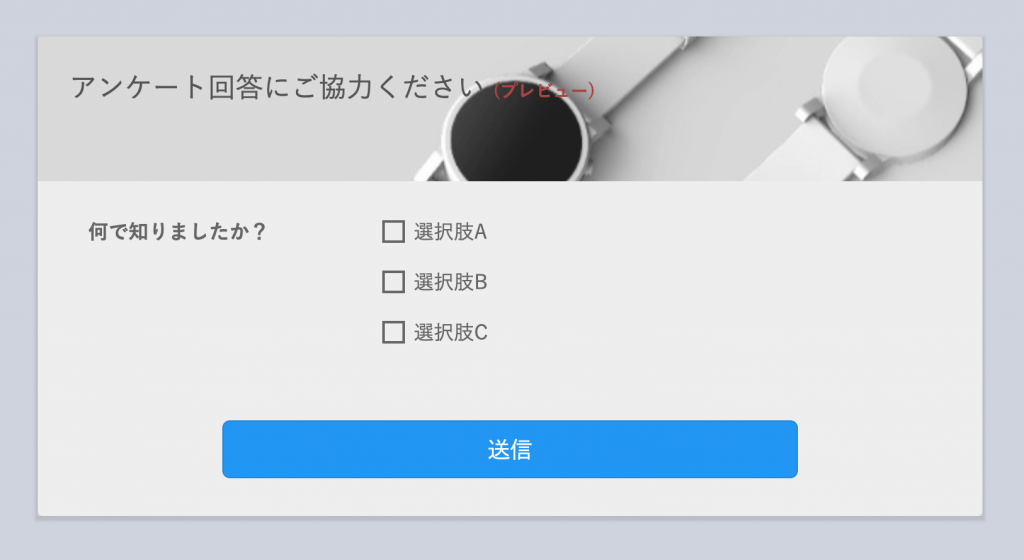
指定した画像がヘッダー部分に表示されます。

指定した画像がヘッダー部分に表示される
「カスタムCSS」の使い方
「カスタムCSSを使用」にチェックを入れます(カスタムデザインと併用が可能です)。

CSSの入力欄が表示されます。ここにCSSを記入することで編集ができます。

CSSの入力欄が表示
次から、カスタムCSSのデザインとサンプルを説明していきます。
カスタムCSSのデザインとサンプル
カスタムCSSを使おうと思っても、どのようなデザインができるのか、どのようにCSSを使うのか、イメージが湧かない方もいると思います。
ここからは、実際にデザインをアレンジした回答フォームを元に、CSSのサンプルをご紹介します。コピーしてご使用いただけるので、是非お試しください。
これからご紹介するCSSサンプルの利用方法
CSSサンプルを利用する方法は以下です。
- サンプルはコピーして、カスタムCSS入力欄に貼り付けすることで、みなさまの回答フォームでお試しいただけます。
- CSSは背景、見出し、送信ボタンなど、各パーツに分けて記載しています。
- 全体をコピー、または、パーツごとにコピーして活用できます。
- 「/背景とヘッダーここから/」など、「/**/」で囲っている文字列は動作に影響しません。これは、説明や補足情報です。一緒にコピーしても問題ありません。
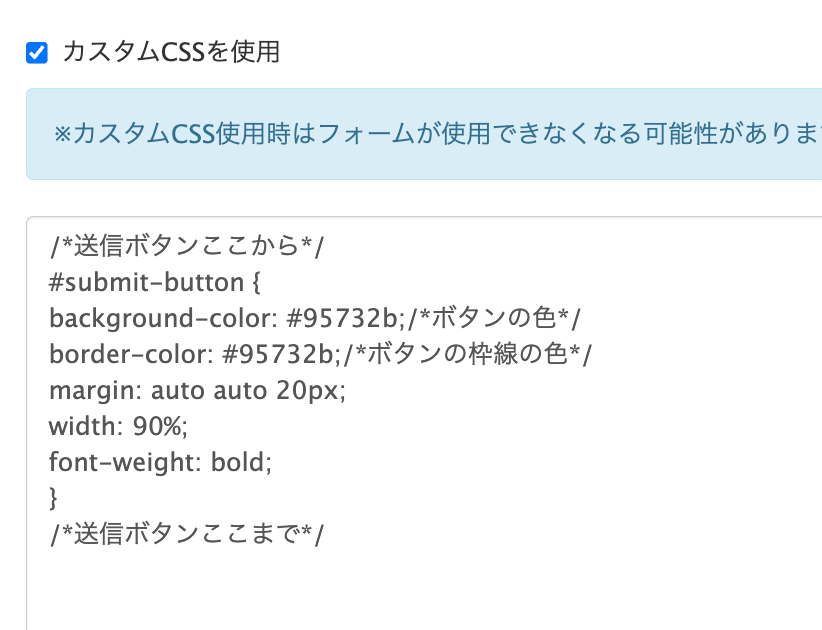
/*送信ボタンここから*/
#submit-button {
background-color: #95732b;/*ボタンの色*/
border-color: #95732b;/*ボタンの枠線の色*/
margin:auto auto 20px;
width: 90%;
font-weight:bold;
}
/*送信ボタンここまで*/
例として、上記のCSSをコピーする場合をご紹介します。
コピーしたCSSを、回答フォームの編集画面よりカスタムCSSの入力欄に貼り付けします。

カスタムCSSの入力欄に貼り付ける
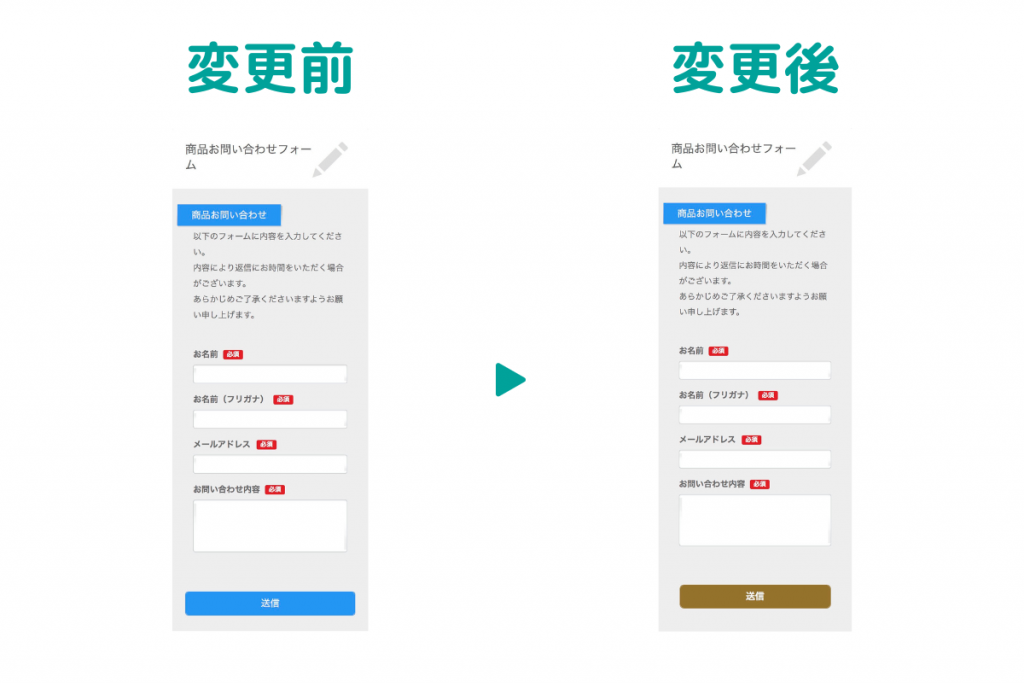
入力したCSSが反映され、ボタンのデザインが変更します。

変更後のデザイン
CSSサンプルをカスタマイズする方法
CSSサンプルをカスタマイズする方法をご紹介します。
「/文字の色/」など、文字の色や大きさ、画像URLについての補足が入力されている箇所は、使いたいカラーコードや画像URLに変更して使用することが可能です。
補足
カラーコードとは、表現される色を指定するためのコードです。#に続く6桁の英数字の組み合わせで表記されます。使用したい色のカラーコードを調べるときは、以下のようなサイトを利用するのがおすすめです。
参考:カラーコードの一覧表
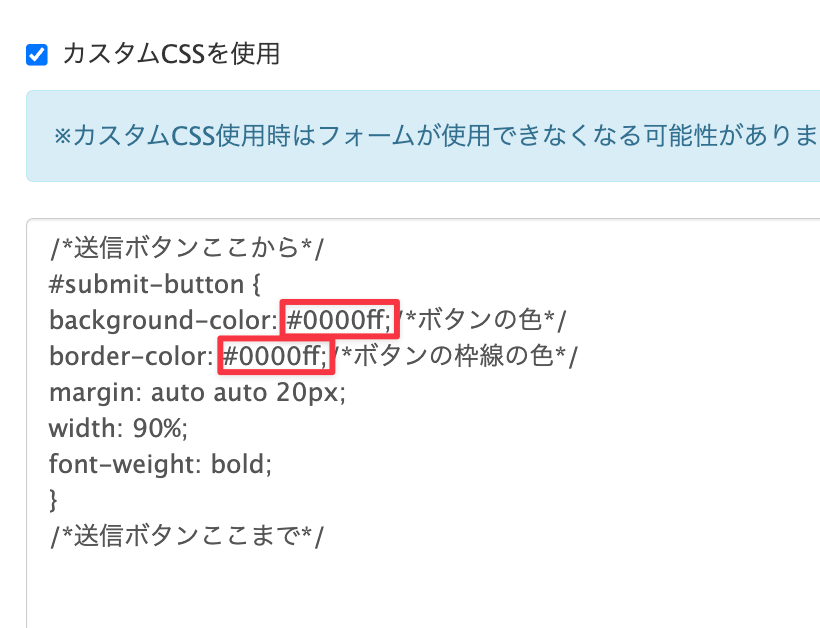
例えば、送信ボタンの色を変える場合は、以下のように変更していきます。
「/ボタンの色/」、「/ボタンの枠線の色/」と書かれている箇所の手前に、青を表すカラーコード「#0000ff」を入力します。

カラーコードを変更
CSSが反映され、送信ボタンが青色で表示されます。

ボタンの色が変更
CSSのサンプル【3選】
回答フォームとCSSのサンプルをご紹介します。
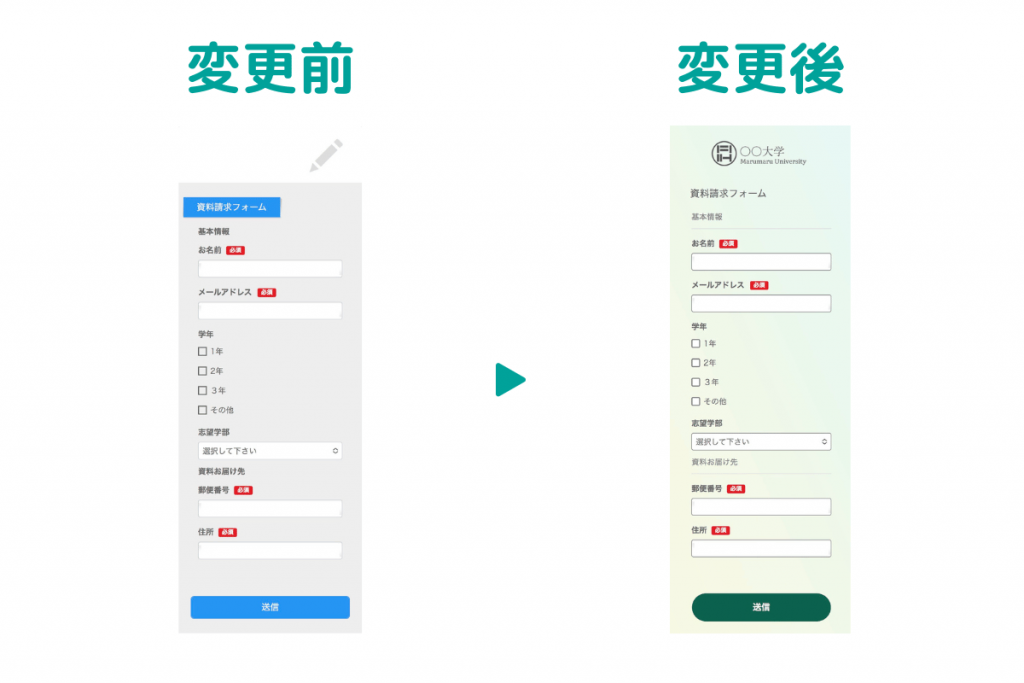
大学資料請求フォーム
カスタムCSSを使って、ヘッダーに大学ロゴの画像を使用し、背景全体をグラデーションにしています。
中見出しは囲いをなくし、小見出しに下線のデザインを加え、送信ボタンは丸みのある緑色のボタンにしています。

変更後のデザイン
/*背景とヘッダーここから*/
#mainform {
background: linear-gradient(65deg, #f9f9e2 ,#e6f8f4);/*グラデーションの始まりの色,終わりの色*/
}
.form-top {
background: url(https://d27rnpuamwvieu.cloudfront.net/0ozKEsXyTVnDacXeWXf3MowXX/normal),transparent;
/*ヘッダー画像のURL*/
background-repeat: no-repeat, no-repeat;
background-position: center, center;
background-size: 450px, cover;
padding: 0;
}
.form-bottom {
background: transparent;
padding: 0 25px 25px 30px;
}
.form-top-right i {
display: none;
}
.form-top-left h3 {
display: none;
}
/*背景とヘッダーここまで*/
/*中見出しここから*/
.description-md-title {
color: #555558;/*中見出しの文字の色*/
font-size: 20px;/*中見出しの文字の大きさ*/
font-family: 'Noto Sans JP', sans-serif;
line-height: 1;
width: 250px;
height: 40px;
background-color: transparent;
box-shadow: none;
}
/*中見出しここまで*/
/*小見出しここから*/
.description-title {
color: #757578;/*小見出しの文字の色*/
font-size: 16px;/*小見出しの文字の大きさ*/
font-family:'Noto Sans JP', sans-serif;
font-weight: normal;
padding-bottom: 16px;
border-color: #d8d8db;/*下線の色*/
border-bottom: 1px solid;/*下線の太さ*/
}
/*小見出しここまで*/
/*チェックボックスここから*/
.checkbox input[type=checkbox]:after,
input[type=checkbox]:after{
background: #ffffff;/*チェックボックスの中の色*/
border: 2px solid #757578;/*チェックボックスの枠線の色*/
border-radius: 3px;
}
/*チェックボックスここまで*/
/*送信ボタンここから*/
#submit-button {
color: #ffffff;/*文字の色*/
background: #0d624e;/*ボタンの色*/
border: 2px solid #0d624e;/*ボタンの枠線の色*/
margin: auto;
padding: 1.5rem 0;
width: 90%;
font-weight: bold;
border-radius: 100px;
}
/*送信ボタンここまで*/
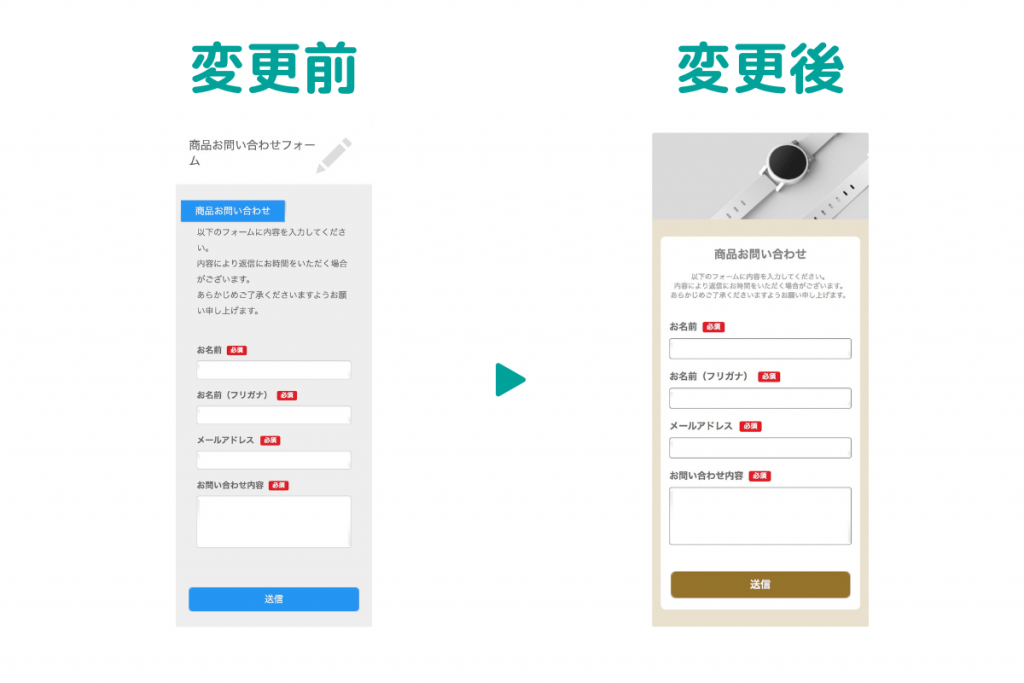
商品問い合わせフォーム
カスタムCSSを使って、背景を外枠を使ったデザインにしています。中見出しと説明文を中央揃えのレイアウトに変更し、文字の色とサイズを調整しました。

変更後のデザイン
/*ヘッダーここから*/
.form-top {
background: url(https://d27rnpuamwvieu.cloudfront.net/0jMsewD06LcUrOrWe3myXvgXX/normal);/*ヘッダー画像のURL*/
background-repeat: no-repeat;
background-size: cover;
height: 150px;
}
.form-top-right i {
display: none;
}
.form-top-left h3 {
display: none;
}
/*ヘッダーここまで*/
/*背景ここから*/
.form-bottom {
background-color: #e9e0cd;/*外側の背景の色*/
padding: 45px 30px;
}
.form-editor {
background: #ffffff;/*内側の背景の色*/
border-radius: 8px;
}
/*背景ここまで*/
/*中見出しここから*/
.description-md-title {
color: #7f7f81;/*中見出しの文字の色*/
font-size: 20px;/*中見出しの文字の大きさ*/
font-weight: bold;
text-align: center;
width: 100%;
padding: 15px 25px;
background-color: transparent;
box-shadow: none;
}
.col-sm-12 {
text-align: center;
}
.col-sm-12 p {
color: #8f8f91;/*説明文の文字の色*/
font-size: 12px;/*説明文の文字の大きさ*/
line-height: 1.4;
}
/*中見出しここまで*/
/*入力フォームここから*/
.form-control {
border: 1px solid #868689;/*入力フォームの枠の色*/
}
/*入力フォームここまで*/
/*送信ボタンここから*/
#submit-button {
background-color: #95732b;/*ボタンの色*/
border-color: #95732b;/*ボタンの枠線の色*/
margin:auto auto 20px;
width: 90%;
font-weight: bold;
}
/*送信ボタンここまで*/
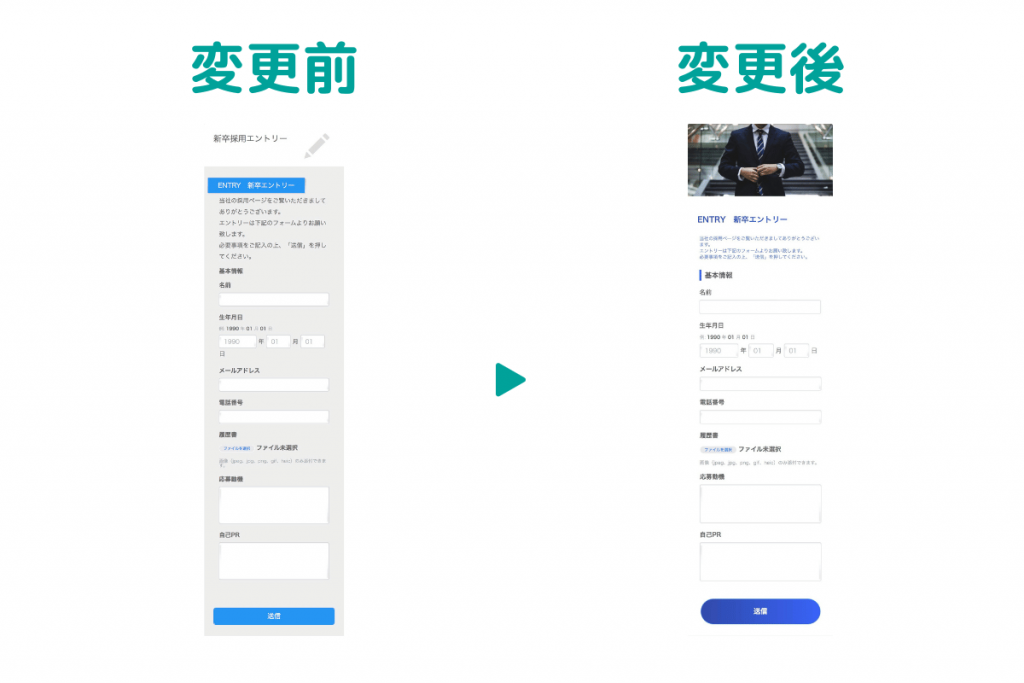
新卒採用エントリーフォーム
カスタムCSSを使って、中見出しの文字にグラデーションを使用し、説明文の文字色も変えています。小見出しの横にワンポイントを加え、送信ボタンには大きく丸みのあるデザインとグラデーションを使用しました。

変更後のデザイン
/*ヘッダーここから*/
.form-top {
background: url(https://d27rnpuamwvieu.cloudfront.net/0e0GpPOaugFGAbViX0UpwqQXX/normal);/*ヘッダー画像のURL*/
background-repeat: no-repeat;
background-size: cover;
height: 200px;
}
.form-top-right i {
display: none;
}
.form-top-left h3 {
display: none;
}
/*ヘッダーここまで*/
/*背景ここから*/
.form-bottom {
background-color: #ffffff;/*背景の色*/
}
/*背景ここまで*/
/*中見出しここから*/
.description-md-title {
background: linear-gradient(to right, #2f4aaa, #3963f8); /*中見出しの文字のグラデーションの始まりの色,終わりの色*/
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 20px;/*中見出しの文字の大きさ*/
font-weight: bold;
width: 100%;
padding: 15px 25px;
box-shadow: none;
}
.col-sm-12 p {
color: #3963f8;/*説明文の文字の色*/
font-size: 12px;/*説明文の文字の大きさ*/
padding: 10px 0;
line-height: 1.4;
}
/*中見出しここまで*/
/*小見出しここから*/
.description-title {
color: #555558;/*小見出しの文字の色*/
font-size: 18px;/*小見出しの文字の大きさ*/
padding: 0.25em 0.5em;
margin-bottom: 0;
border-left: solid 5px #3963f8;/*左線の色*/
}
/*小見出しここまで*/
/*入力フォームここから*/
.form-control {
border: 1px solid #d8d8db;/*入力フォームの枠の色*/
}
/*入力フォームここまで*/
/*送信ボタンここから*/
#submit-button {
color: #ffffff;/*文字の色*/
background: linear-gradient( to right, #2f4aaa, #3963f8);
/*グラデーションの始まりの色,終わりの色*/
margin: auto;
padding: 2rem 0;
width: 90%;
font-weight: bold;
border-radius: 100px;
}
/*送信ボタンここまで*/
CSSが反映されない時の対処法
プレビュー画面を確認する時などに、「CSSを入力したのに上手くいかない」という時の対処法をご紹介します。
入力したCSSが回答フォームに反映されない場合は、Google Chromeのデベロッパーツールを使うのがおすすめです。デベロッパーツールとは、ブラウザで表示しているページの構造(HTMLやCSSなど)を確認・編集することができる機能で、CSSが反映されない箇所を見つけるのに役立ちます。
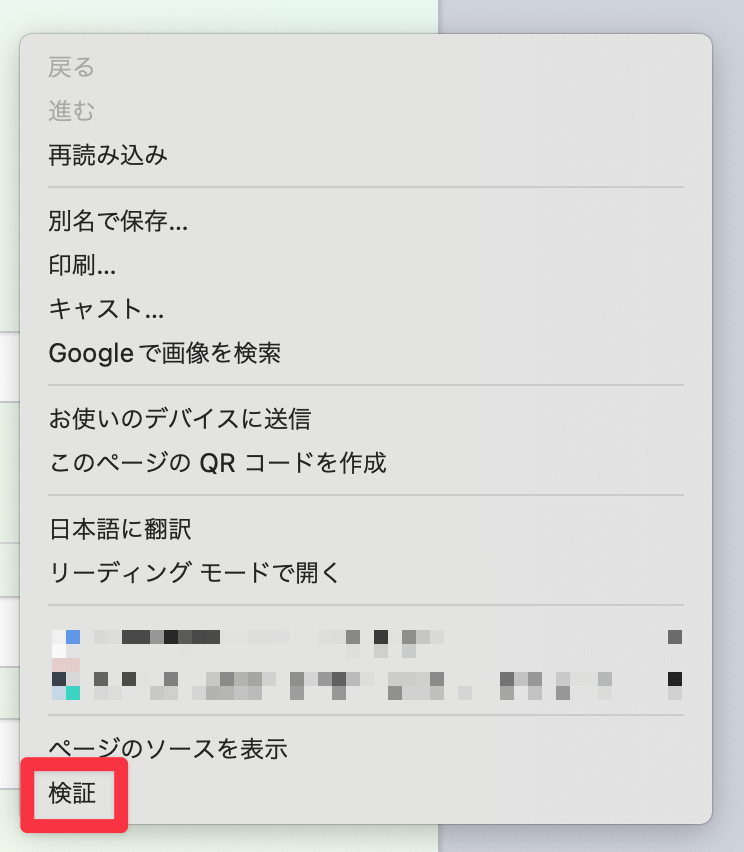
デベロッパーツールを開くにはまず、回答フォームのプレビュー画面上で右クリックをして「検証」を選びます。

デベロッパーツール > プレビュー画面上で右クリック > 検証
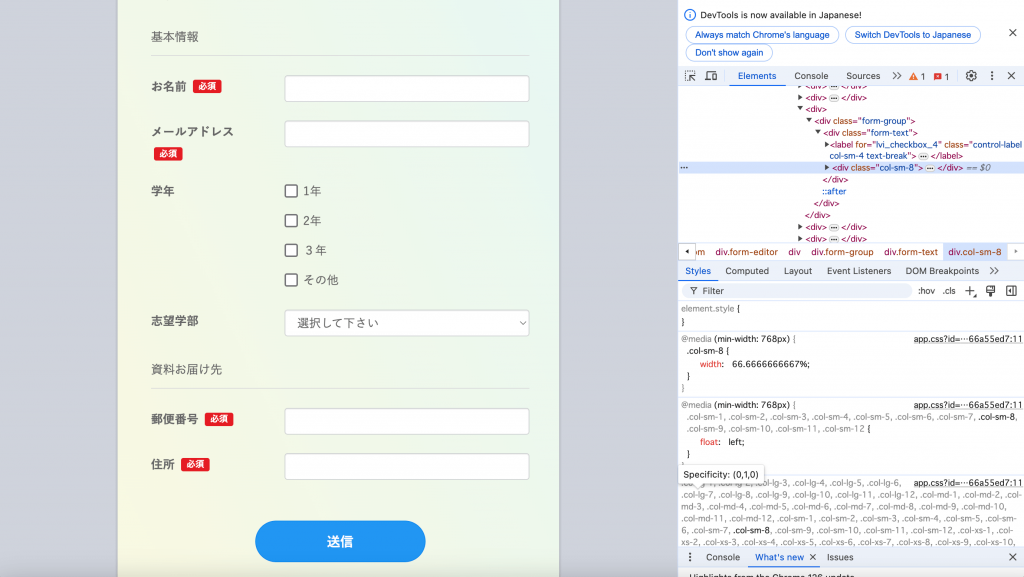
デベロッパーツールが画面右側に表示されました。
今回は下の画像のようにボタンの色が反映されない場合を例とします。

ボタンの色が反映されない例
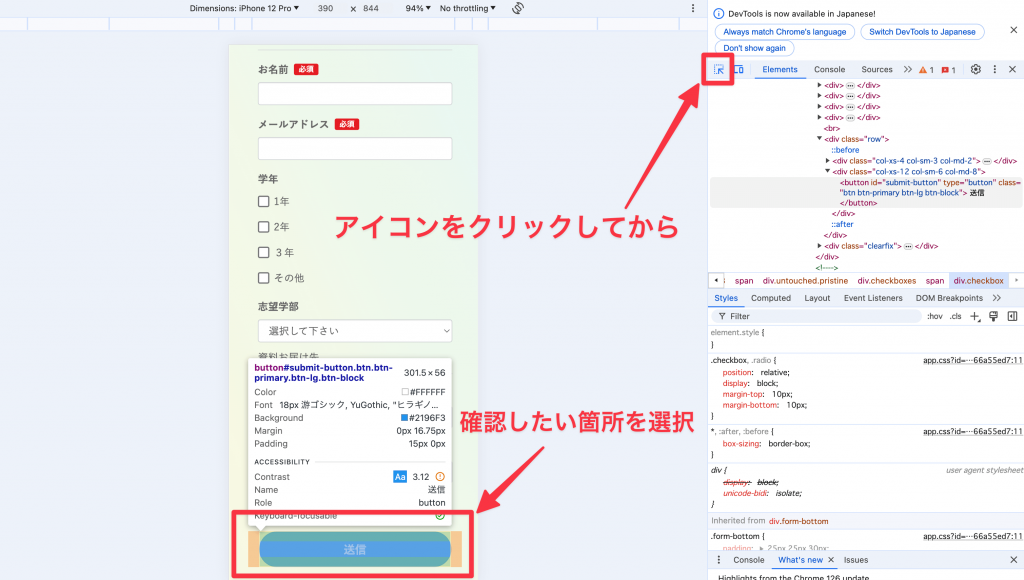
矢印で示しているアイコンをクリックして、アイコンが水色になった状態で確認したい箇所を選択します。

矢印で示しているアイコンをクリック > アイコンが水色になった状態で確認したい箇所を選択
するとデベロッパーツールに、その箇所に適用されているCSSが表示されます。

該当箇所のcssが表示
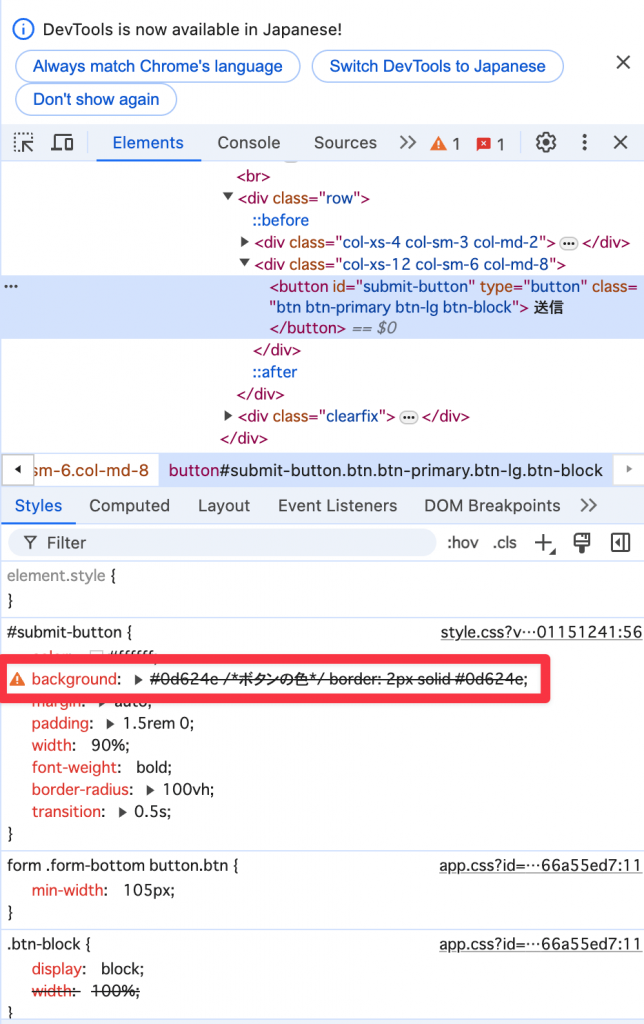
横線のある箇所がCSSが反映されていないことを表しています。反映されない時の主な原因をご紹介します。
CSSの記述ミス
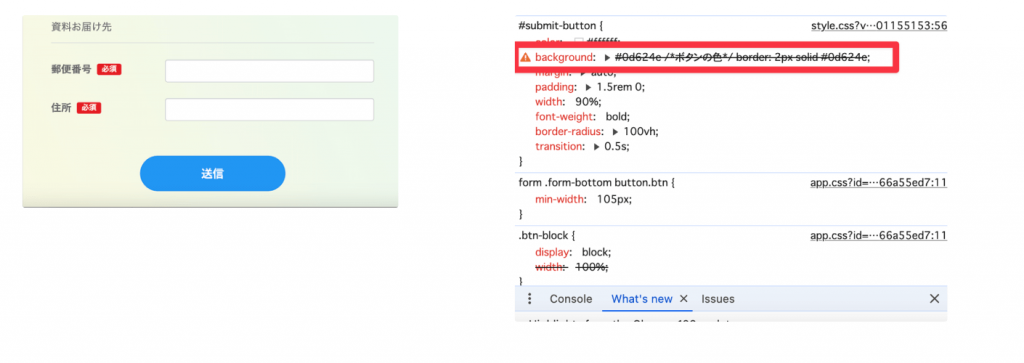
横線が引かれていて横に黄色いマークがある場合、入力内容が間違っていることが考えられます。

横線が引かれていて横に黄色いマークがある場合
- 記述の後ろに『;』が抜けている
- 『{}』や『/**/』などのかっこを閉じ忘れている
- スペースなど、全角で記入されている箇所がある
以上の項目などを中心に、記述に間違いがないかチェックしてみましょう。
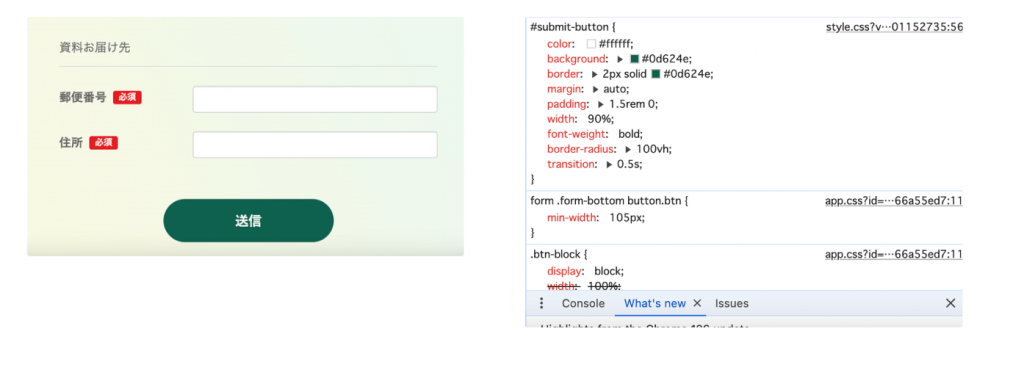
今回はカラーコードの記述の後ろの『;』が抜けているので、修正するとボタンの色が反映されるようになりました。

修正するとボタンの色が反映される
他の記述が優先されている
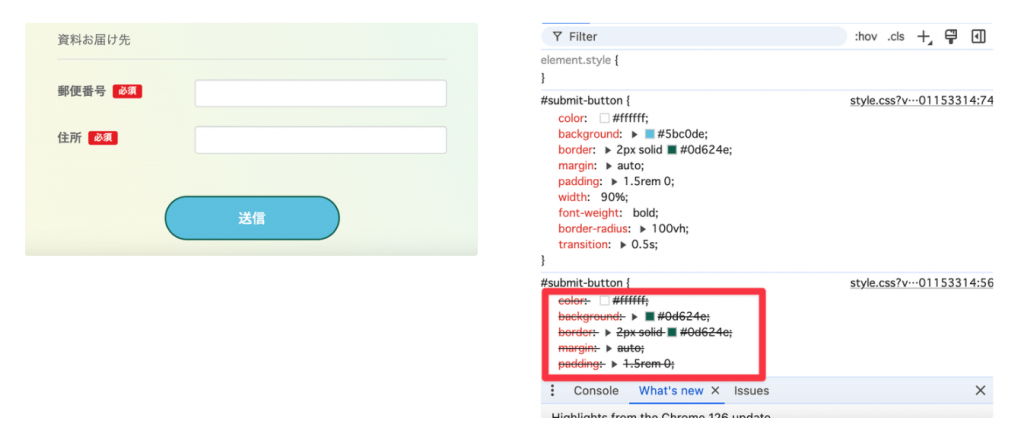
横線がついているが黄色いマークがない場合、CSSの優先順位が他の箇所よりも低いために反映されないことがあります。

横線がついているが黄色いマークがない場合
例えば以下のように、送信ボタンについてのCSSを2回入力したとします(ボタンの色を指定するカラーコード以外は全て同じです)。CSSはより下に書いてある方が優先されるので、この場合は下に記述している『#5bc0de』のカラーコードが反映されます。

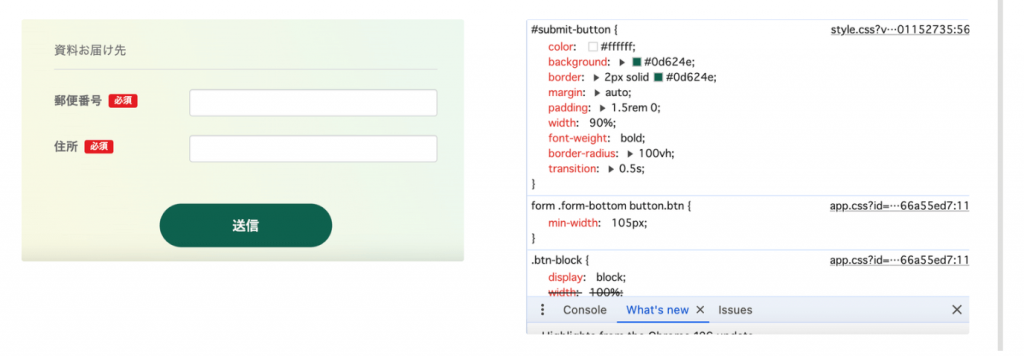
下に記述されている送信ボタンについてのCSSを削除すると、上に記述したカラーコード『#0d624e』が反映されるようになります。

下の記述のCSSを削除すると表示される
CSSが反映されない場合は、デベロッパーツールをもとにして原因がないか探してみてください。本記事ではLinyでカスタムCSSを利用する際の主な原因を紹介していますが、解決しない場合は以下のようなサイトを参考にすると良いでしょう。
まとめ
回答フォームを作成する際は「カラー/デザイン設定」から、カスタムデザイン・カスタムCSSを編集することで色々なアレンジが可能です。
カスタムCSSの記述内容についてはLinyのチャットサポートの対象外となっていますが、他にも以下のようなサイトを参考にして組み合わせることで、デザインの幅を広げることができます。
CSS見出しデザイン参考:CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説!
CSSボタンデザイン参考:CSSボタンデザイン120個以上!どこよりも詳しく作り方を解説!
CSSの使い方が難しいと感じていた方も是非活用してみてください。







